Trình soạn thảo code là công cụ không thể thiếu của các lập trình viên chuyên nghiệp. Ai đó khuyên bạn chỉ nên sử dụng Notepad để viết mã là lời khuyên vô bổ nhất mà bạn có thể nhận được. Tôi không thích những chương trình viết code nặng nề và quá nhiều tính năng như DreamWeaver. Tôi chỉ thích những chương trình nhỏ gọn có vài tính năng cơ bản như: highlight code, Auto Complete (tự động hoàn thiện), debug (sửa lỗi) và một vài tính năng nho nhỏ nữa.
Dưới đây là top 10 trình soạn thảo code mà tôi thấy là hay và giới thiệu đến các bạn. Một vài trong số đó tôi đã thử xài, và một vài thì tôi đọc thông tin thấy người ta cũng giới thiệu nó. Cũng lưu ý các bạn là danh sách dưới đây được sắp xếp ngẫu nhiên chứ không theo một thứ tự nào hết.
Notepad++
Lý do tôi đưa Notepad++ lên đầu danh sách vì nó là phần mềm rất mạnh, độ tùy biến cao và lại hoàn toàn miễn phí. Nó là trình soạn thảo code viết cho người sử dụng Windows và hỗ trợ một vài ngôn ngữ lập trình. Lý do tôi ngừng sử dụng Notepad++ dạo gần đây là vì giao diện của nó không thực sự thân thiện cho lắm và nhìn nó không được bắt mắt và không có độ “mướt”. Nhưng nó rất ổn định và hoạt động tốt.
e-Texteditor
Những ai có may mắn sử dụng máy Mac và đã quen với Textmate thì không khỏi vui mừng nếu như họ cài đặt E-texteditor. Đây là một phiên bản gần như hoàn hảo của Textmate dành cho người sử dụng Window. Nhìn nó bé bé hạt tiêu mà làm được khối việc như: tích hợp FTP ngay trong editor, Project Panel, highlight code, auto complete v.v.. Tôi cũng sử dụng chương trình này một thời gian và thấy nó rất thú vị. Bạn cũng nên thử xem. Nhưng đây là phần mềm phải trả phí và cũng không được rẻ cho lắm
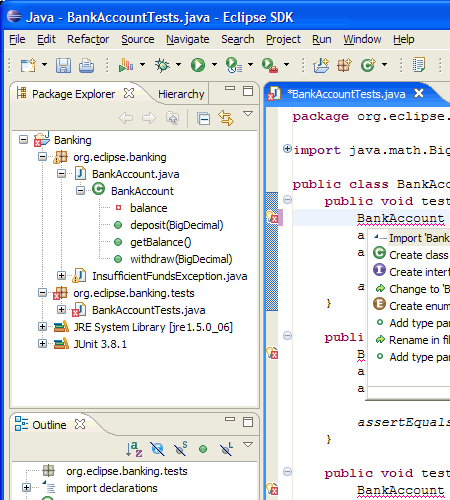
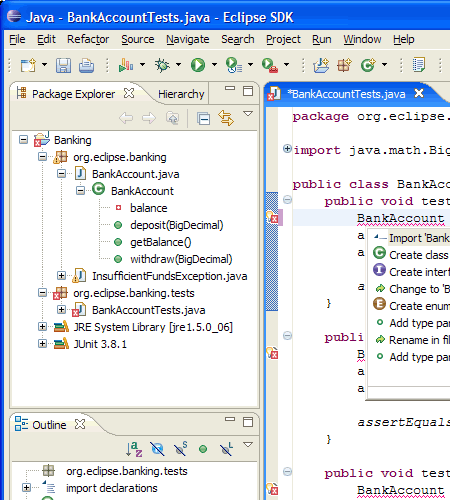
Eclipse
Đây là phần mềm mã nguồn mở phát triển dựa trên nền tảng Java. Ban đầu Eclipse chỉ được sử dụng bởi những người phát triển Java. Nhưng sau này người dùng có thể mở rộng những tính năng của nó bằng cách cài đặt thêm nhiều Plugin. Từ đó Eclipse được sử dụng rộng rãi hơn bởi nhiều chuyên gia trong nhiều lĩnh vực khác nhau. Những plugin phổ biến như cho C, C++, Perl, PHP, ColdFusion, Ruby, Python và cả C# nữa.

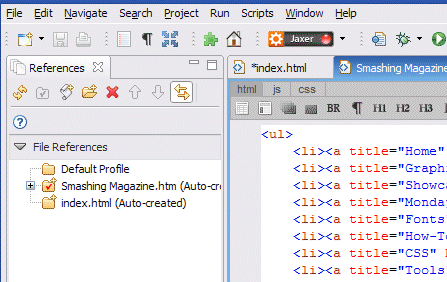
Aptana
Aptana đã có tiếng từ lâu trong làng các IDE (integrated development environment) hỗ trợ HTML, DOM, JavaScript và CSS. Một số tính năng như soát lỗi, báo lỗi và sửa lỗi cũng có trong Aptana. Bạn cũng có thể sử dụng rất nhiều Plugin cho Aptana để giúp bạn làm việc với Ruby on Rails, PHP, Adobe Air. Aptana cũng bao gồm một số thư viện JavaScript phổ biến như Prototype, MochiKit, YUI, Mootools, Dojo Toolkit, JQuery, Scriptaculous và cả JSON. Đây là phần mềm rất chuyên nghiệp và mạnh mẽ. Nhưng nó cũng hơi nặng so với những phần mềm trên.

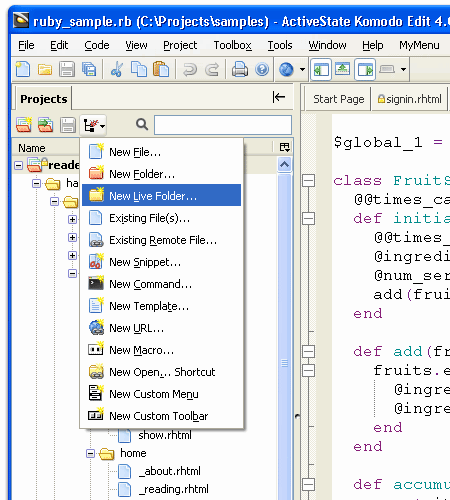
Komodo Edit
Là trình soạn code cũng hỗ trợ nhiều ngôn ngữ như HTML, CSS, JavaScript, Perl, PHP, Ruby, Django v.v.. Nó cũng có những tính năng như auto-complete, menu hỗ trợ, kiểm tra cú pháp, xem trước code HTML, code snippet (dạng làm trước), edit nhiều trang cùng một lúc và cả Project Management.

Scriptly
Scriptly là trình soạn thảo code miễn phí, nó cũng có thể dùng để viết code HTML và các ngôn ngữ lập trình như PHP. Nó cũng như đa số các trình soạn thỏa code khác, cũng cho phép code highlight, search và replace nhanh nhẹn.

EditPlus
Đây cũng là một trình soạn code hay và đến giờ tôi vẫn đang sử dụng nó. Bởi vì nó khởi động cực nhanh, gần tương đương với Notepad. Nó cũng có những tính năng như highlight code và auto complete. Tôi đa phần sử dụng nó nếu cần chỉnh sửa nhanh một file nào đó mà không muốn chờ lâu. Nó là trình soạn thảo code mặc định trong máy của tôi. Đây là phần mềm thu phí và cũng ổn định khi làm việc.

PHPDesigner
Làm sao mà có thể quên được anh bạn PHPDesigner này. Tôi sử dụng nó cho phần lớn thời gian làm việc với code của mình vì giao diện rất thân thiện, nhiều tính năng hay như: xem trước trang web trên trình duyệt, code snippets, auto complete, báo lỗi cú pháp khi lập trình với PHP v.v… Tôi rất đề cao phần mềm này và cũng khuyên bạn nên dùng thử cho biết.
Webstorm
Đây là anh bạn mới nhất mà tôi biết trong thời gian gần đây. Phần mềm này vẫn đang trong giai đoạn phát triển nên chưa có phiên bản chính thức. Bạn có thể download về dùng thử trong vòng 45 ngày (rùi sau đó sao thì tui cũng chẳng biết :D). Tôi mới xài được một thời gian ngắn nhưng rất nghiền vì nó hỗ trợ Zend coding cho phép bạn tiết kiệm nhiều thời gian khi viết code. Auto complete thông minh và các tùy biến dễ sử dụng. Bạn cũng nên sử dụng thử phần mềm này.

NetBeans
NetBeans là trình IDE miễn phí cũng rất phổ biến và có thể làm việc trên các hệ điều hảnh như Windows, Mac, Linux và Solaris. NetBeans bao gồm bộ IDE mã nguồn mở và nền tảng ứng dụng cho phép lập trình viên có thể tạo trang web, phần mềm ứng dụng một cách nhanh chóng. Nó sử dụng Java Platform, JavaFX, PHP, JavaScript, AJAX, Ruby và C/C++. Tuy tôi chưa dùng thử NetBeans bao giờ những cũng đã thấy nó nhiều lần. Các bạn thử xem