Bài này mình sẽ nói về cách tự tạo một Widget cho Theme. Cụ thể là mình sẽ làm 1 widget để thể hiện trạng thái nick yahoo đang online hay offline.

Widget(wg – gọi tắt thế đi nha ![]() gõ lại làm biếng quá :|) trong WP luôn được chứa bởi sidebar. Mọi wg luôn được kế thừa từ lớp cha – WP_Widget. Vì vậy muốn có 1 wg mới ta phải tạo 1 class mới kế thừa WP_Widget như sau:
gõ lại làm biếng quá :|) trong WP luôn được chứa bởi sidebar. Mọi wg luôn được kế thừa từ lớp cha – WP_Widget. Vì vậy muốn có 1 wg mới ta phải tạo 1 class mới kế thừa WP_Widget như sau:
Mở file function.php trong thư mục theme mà bạn đang dung. Thêm vào những dòng code sau:
<?php
/*
* Tạo Yahoo status widget
* */
class Yahoo_Status extends WP_Widget {
//Khởi tạo contructor của 1 lớp
function Yahoo_Status(){
parent::WP_Widget('Yahoo_Status_Widget',
'Yahoo Status',
array('description' => 'Trạng thái nick yahoo.'));
}
Hàm Yahoo_Status ở dòng 614 là 1 constructor của class Yahoo_Status, trong hàm này ta tiến hành khởi tạo những thông số cơ bản cho Yahoo_Status bằng cách gọi ngược lên constructor của cha nó (WP_Widget) với những thông số truyền vào như sau:
$id_base: ‘Yahoo_Status_Widget’ – Id để xác định .
$name: ‘Yahoo Status’ – Tên wg.
$widget_options = array(‘description’ => ‘Trạng thái nick yahoo.’) – Thông tin tóm tắt của wg.
Kế tiếp chúng ta bắt buộc phải overrides 3 phương thức của lớp cha (WP_Widget) để hiển thị, cập nhật được wg của chúng ta.
Để hiển thị được wg lên sidebar trong Admin Panel, ta phải định nghĩa cho wg một bộ khung được quy định sẵn của WP như sau:
function widget( $args, $instance ) {
extract($args);
$title = apply_filters( 'widget_title',
empty($instance['title']) ? '' : $instance['title'],
$instance, $this->id_base);
$text = apply_filters( 'widget_text',
$instance['text'], $instance );
echo $before_widget;
if ( !empty( $title ) ) {
echo $before_title . $title . $after_title; } ?>
<ul class="nick_status">
<?php $str = explode(",", $text);
foreach ($str as $s) : ?>
<li>
<a href="ymsgr:sendIM?<?php echo trim($s);?>">
<img border="0" src="http://presence.msg.yahoo.com/online?u=<?php echo trim($s);?>&m=g&t=1&l=us">
</a>
</li>
<?php endforeach;
?>
</ul>
<?php
echo $after_widget;
}
Tham số cụ thể như sau:
$args: Mảng thông số dùng để hiển thị như: before_title, after_title, before_widget, and after_widget.
$instance: Những thực bên trong cấu hình nên wg như textbox, label, radio, checkbox… vd: $instance[‘title’]: lấy thực thể có ID là title.
Dòng 630 – 642 mình dùng chuỗi text nhập vào từ textarea được ngăn cách bởi dấu “,” . Sau đó tách chuỗi ra thành từng phần tử của một mảng string bằng hàm explode(“,”, $text), sau đó dùng link tới yahoo server để nhận về trạng thái online hay offline.
Tiếp theo để cập nhật được thông tin của wg ta phải overrides phương thức update như sau:
function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = strip_tags($new_instance['title']);
if ( current_user_can('unfiltered_html') )
$instance['text'] = $new_instance['text'];
else
$instance['text'] = stripslashes(
wp_filter_post_kses( addslashes($new_instance['text']) )
);
return $instance;
}
Tham số cụ thể như sau:
$new_instance: Những thông tin mới từ người dung nhập vào những fied có trên wg.
$old_instance: Những thông tin hiện tại wg đang lưu.
Phương thức cuối cùng là form: hiển thị những thông tin nhập vào.
function form( $instance ) {
$instance = wp_parse_args( (array) $instance,
array( 'title' => '', 'text' => '' ) );
$title = strip_tags($instance['title']);
$text = format_to_edit($instance['text']);
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>">
<?php _e('Tiêu đề:'); ?> </label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>"
name="<?php echo $this->get_field_name('title'); ?>" type="text"
value="<?php echo esc_attr($title);?>" />
</p>
<label for="<?php echo $this->get_field_id('text'); ?>">
<?php _e('Nick yahoo(cách nhau bởi dấu '):'); ?> </label>
<textarea class="widefat" rows="5" cols="10"
id="<?php echo $this->get_field_id('text'); ?>"
name="<?php echo $this->get_field_name('text'); ?>">
<?php echo $text;?>
</textarea>
<p>
<label for="<?php echo $this->get_field_id('text'); ?>">
<?php _e('Ví dụ: tanvannguyen18, meocon17'); ?>
</label>
</p>
<?php
}
}
register_widget('Yahoo_Status');
?>
Tham số cụ thể như sau:
$instance: Những fied có trên wg.
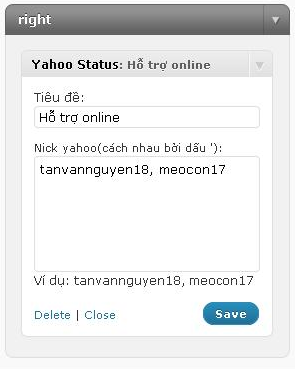
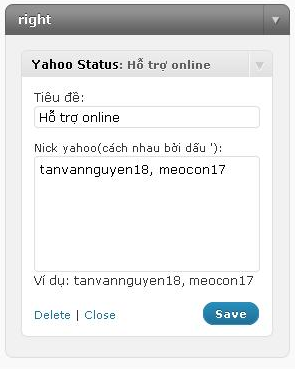
Bài này mình chỉ tạo đơn giản có 3 label, 1 input và 1 textarea, cách gán id và value mình đã minh họa cụ thể trong hình. Có j không hiểu mọi người cứ comment bên dưới nha.
Cuối cùng ta xài lệnh register_widget(‘Yahoo_Status’); ngay bên dưới dấu kết thúc class Yahoo_Status để đăng ký với WP là ta có 1 wg mới, và vào lại Admin Panel để xem widget ta mới tạo.
Tới đây mình vừa hoàn thành 1 wg Yahoo_Status. Đây cũng là bài post đầu tiên của mình cho Izwebz, có gì mọi người đóng góp ý kiến để mình hoàn thiện hơn về những bài post sau. Cảm ơn mọi người đã đọc và chúc mọi người vui vẻ với Widget của mình.